Web Design as Rhetoric…
|
|
Your website will be collaborative because it takes longer than a semester or a few weeks to build a robust, creative website with numerous content pages. This website, for instance, digirhetorics.org, is always in progress. You don't have that much time in one semester of ENG 201 (but you can certainly build your own personal website later and will gain the skills to do that here). With a team, however, you can build an impressive website NOW, within the course of one semester, because each of you will build different content.
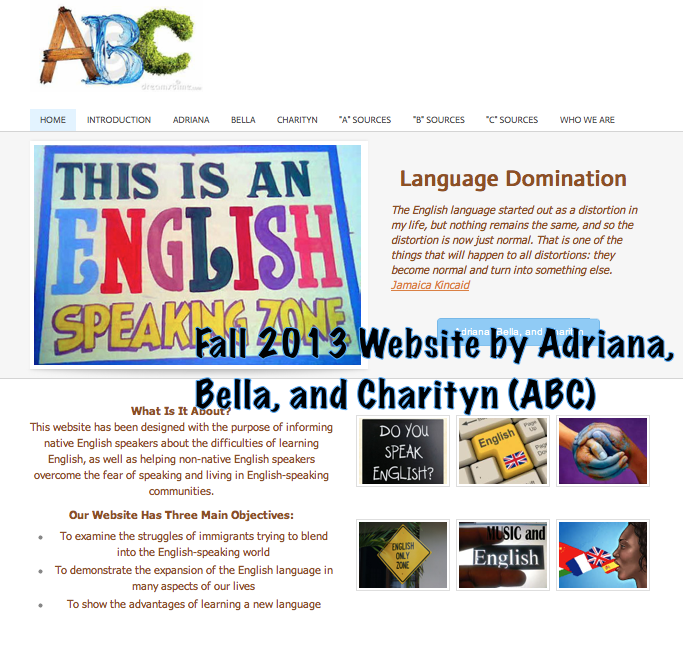
To see a model of a collaborative website, see the sampled from English 201 students below. You can also click on the image to the left and you will be taken to a website on multilingualism. |
As we will do throughout the semester, we are talking about digital projects as rhetorical spaces and places. As you design your website, understand yourself as someone operating in a larger rhetorical space than merely writing a paper for a teacher and a few peers in one classroom. Think of yourself as an artist, as someone with a message and idea to convey, much like Common theorizes in the background. When you create content online, you "do it for the people," not for closed systems.
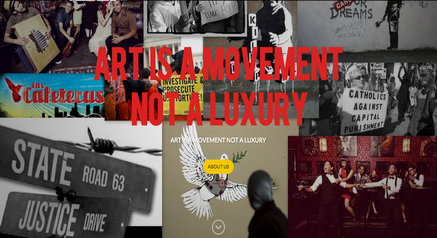
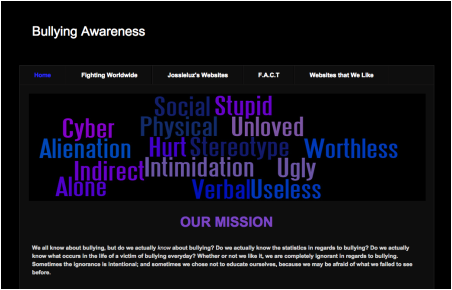
More sample Websites (click image visit website)
Consider THIS When Designing
Every element of your website has a purpose, makes an influence, and fulfills some aspect of communicating your message. Every word, graphic, link, layout, and color scheme convey mood, tone, identities, and meaning. Your layout organizes and carries your arguments. This is why we will talk about web design as digital rhetoric. In this part of the course, we will articulate how web design works rhetorically, we will engage rhetorical analyses of favorite websites, and we will work towards our own web designs. Be ready to think of web design as RHETORIC.

"The Art and Science of Influential Web Content: What Rhetoric Really Is" by Colleen Jones
For specific advice, go to page six.
"F-Shaped Pattern For Reading Web Content" by Jakob Nielsen
Pay attention here to how the author describes the way that people read ePages.
"The Five Second Test: Measuring Your Site's Content Pages"
We will use this test in how we assess our websites.
"Guiding Users with Persuasive Design: An Interview with Andrew Chak" by Christine Perfetti
Remember that successful website are more than just easy to use and navigate. Successful websites also PERSUADE!
"How Long Do Users Stay on Web Pages?" by Jakob Nielsen
Pay attention here to how the author describes the way that people read and navigate ePages.
"Using Rhetoric and Style to Create a Web Identity" by Chris Ayala
This author helps us remember that every aspect of a website works to create an identity.
"Web Style Guide: Rhetoric and Web Design" by Patrick Lynch and Sarah Horton
The authors briefly review the basics of the persuasive appeals--- ethos, logos, and pathos--- and their applications to web design.
"Write Articles, Not Blog Posts" by Jakob Nielsen
This author helps us to think more critically about website content. We are not simply making trite posts or short updates.
For specific advice, go to page six.
"F-Shaped Pattern For Reading Web Content" by Jakob Nielsen
Pay attention here to how the author describes the way that people read ePages.
"The Five Second Test: Measuring Your Site's Content Pages"
We will use this test in how we assess our websites.
"Guiding Users with Persuasive Design: An Interview with Andrew Chak" by Christine Perfetti
Remember that successful website are more than just easy to use and navigate. Successful websites also PERSUADE!
"How Long Do Users Stay on Web Pages?" by Jakob Nielsen
Pay attention here to how the author describes the way that people read and navigate ePages.
"Using Rhetoric and Style to Create a Web Identity" by Chris Ayala
This author helps us remember that every aspect of a website works to create an identity.
"Web Style Guide: Rhetoric and Web Design" by Patrick Lynch and Sarah Horton
The authors briefly review the basics of the persuasive appeals--- ethos, logos, and pathos--- and their applications to web design.
"Write Articles, Not Blog Posts" by Jakob Nielsen
This author helps us to think more critically about website content. We are not simply making trite posts or short updates.
Background Music"The People" by Common featuring Dwele performing Live
|
|

WebDesign Graf by Carmen Kynard is licensed under a Creative Commons Attribution 4.0 International License.